

"Bootstrap supports the latest, stable releases of all major browsers and platforms.


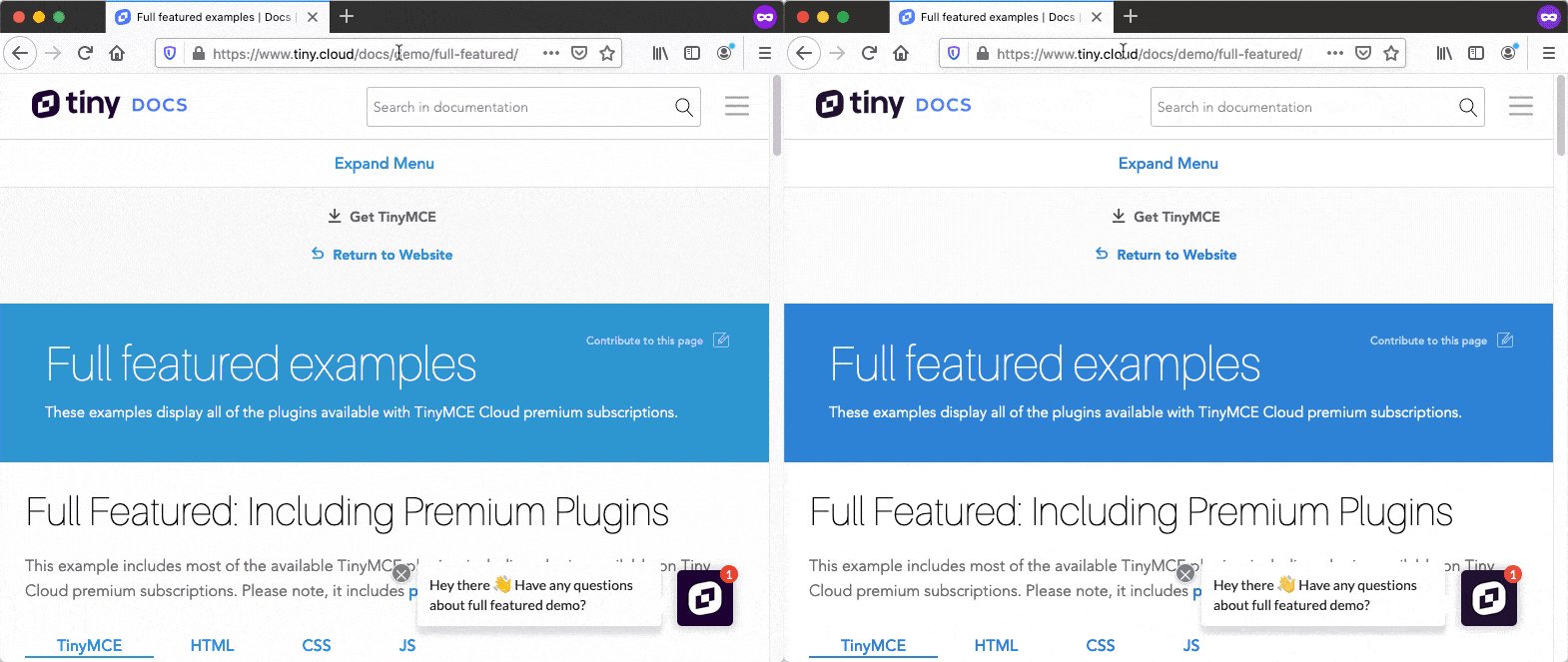
Javascript frameworks like ReactJS, Vue.js, JQuery, and UI frameworks like Bootstrap, Tailwind test for cross browser compatibility. Most probably everyone uses some kind of framework which already checks for compatibility. wikipedia.Ĭross browser requirements have to be taken into account by developers before the development begins as it’s architecturally significant. The plan for implementing non-functional requirements is detailed in the system architecture, because they are usually architecturally significant requirements. Deal with Non Functional Requirements earlier In this post we look at ways to ensure cross browser compatibility without relying on functional tests. Not all cross browser compatibility issues are caught by functional tests. In my experience as a developer and tester, I've seen a lot of teams hoping to uncover cross browser issues by only running their automated UI tests across browsers. A NFR specifies criteria that can be used to judge the operation of a system, rather than specific behaviors. Cross browser requirements do not define the application's behavior but defines where the application will be used.Ī functional requirement defines what a system is supposed to do. Cross browser testing with non-functional testsĮnsuring cross browser compatibility is a non functional requirement (NFR).


 0 kommentar(er)
0 kommentar(er)
